OVERVIEW
Designing a responsive desktop and mobile app screen for my dance team.
About the team:
Founded in 2017, Day One originated as a collaborative project among friends who sought to continue their passion for dance post-college. Following a successful debut at their inaugural showcase, the team expanded its efforts by organizing community workshops and events, offering valuable opportunities for dancers in the DMV area to connect and develop their skills. Today, Day One remains a key resource for the local dance community, with a continued commitment to growth through the establishment of new goals and initiatives for the future.
PROBLEM
Navigating through the dance journey can take you through loops. How do we help minimize that?
The dance world is filled with more than just movement—it's a dynamic realm of creativity and expression. With so many different dance styles to explore, Day One aims to offer high-quality education across a wide range of disciplines. Our users often navigate through multiple social media platforms to gather information, which can become overwhelming and time-consuming. Our goal is to streamline the process by providing everything—educational content, payments, and more—all in one convenient place.
PROCESS
Research Goals
Competitive Analysis
User Interviews
Persona
Site Map
User Flow
Low-Fi Wireframes
Hi-Fi Wireframes
UI Design
UI Kit
Prototype
Usability Testing
Affinity Mapping
Ideation
COMPETITIVE ANALYSIS
Compared local dance teams and studios.
To get a better understanding on what to include on the website, I had to view both dance studios and dance teams website. Day One being more of a dance team that rents out a studio, it was important to see the difference for all sites both locally and non-local.
USER INTERVIEWS
Getting a better understanding of the user.
Once completing the competitive analysis, I was ready to dive into user interviews. I mainly interviewed dancers that participates on taking class, hosting shows, and/or experience on running a team.
Participants: 5 Interviews
Age: 24 - 30
Dancers: Intermediate/Advance Level
USER PERSONA
Highlighting a user to help move me forward.
Utilizing data I have put together from the User Interviews, I created a User Persona.
When conducting the User Interviews, I’ve decided to make a User Persona for Josh. Josh is a 26 year old who in the process of finding work while living in a new city. Additionally he is picking up new hobbies and revisiting old ones such as dance. When it comes to dance in New York, a lot of information to register for class seems to be unnecessary. He would like to simply book the class. Another one of his pain points seem to be lack of information regarding the location for class.
SITE MAP
How to navigate through the website?
Continuing gathering information from User interviews and my Competitive Analysis, I then created a site map.
The mapping was created not only with the information I received from my research, but also with verbal feedback from my current teammates of what they mentioned was best for our team. Every team in the world operates differently and provides different things to their community. Diving more deep into what my team offers, it was best to towards the direction of highlighting dance classes and performances.
USER FLOW
Visual representation of a path the user takes when interacting with the site.
Utilizing the competitive analysis and user interviews, I was able to pin-point a few important flows that not only can benefit students, but the team as a whole.
LOW/MID-FI WIREFRAMES
Created a few designs on how I wanted to approach this project.
Created Low-Fi Wireframes on Figma by focusing more on placements, shapes, and size. I focused more on creating a desktop version for my Low-Fi Wireframes first because desktop screens were much more of a challenge for myself during this time so I wanted to give it some attention first. I’m still getting use to creating wireframes and though it’s the beginning stages of the visual side, I spent the most time on this part. I took lots of inspiration from current dance sites such as Movement Lifestyle and Kinjaz.





TESTING
Results after testing.
Had five current dancers ages 24-30 test out the prototype to discover their overall feeling of it. That can range from visual consistency, navigating through screens and more. The test took about 20-25 mins each person and was all done in person.
HI-FI WIREFRAMES
Putting it together.
After completing both Low/Mid-Fidelity Wireframes, I was ready to start on my High-Fidelity Wireframes. With the help of my mentor and dance teammates, I was able to get quick feedback on what was important for my team. The main point of the project that was mentioned a lot through conversations was, “do users find it simple?”
With many meetings with my mentor and iterations, I was able to create a High-Fidelity Wireframe for both desktop and mobile that I was proud to start testing.







DESIGN PROCESS
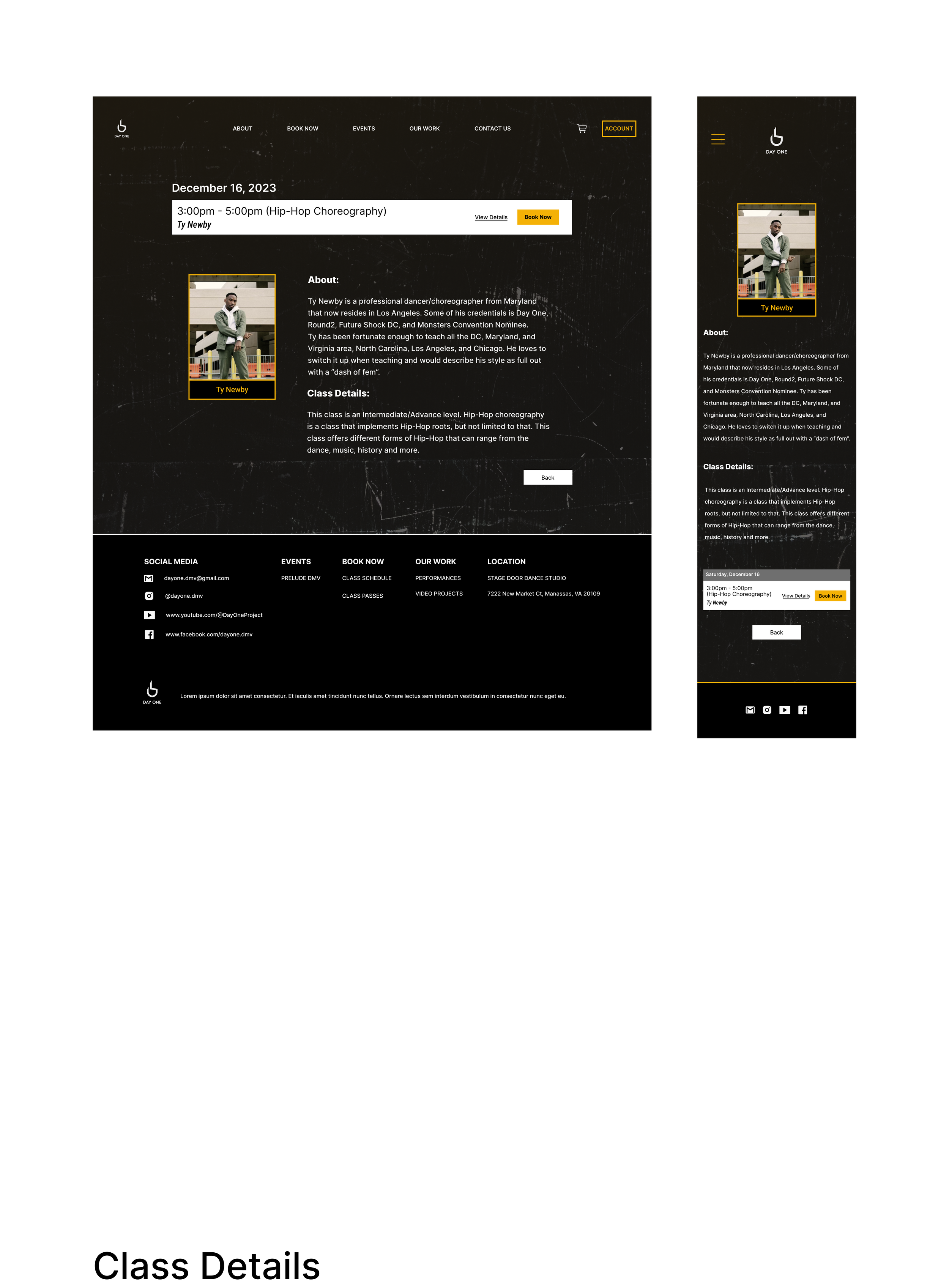
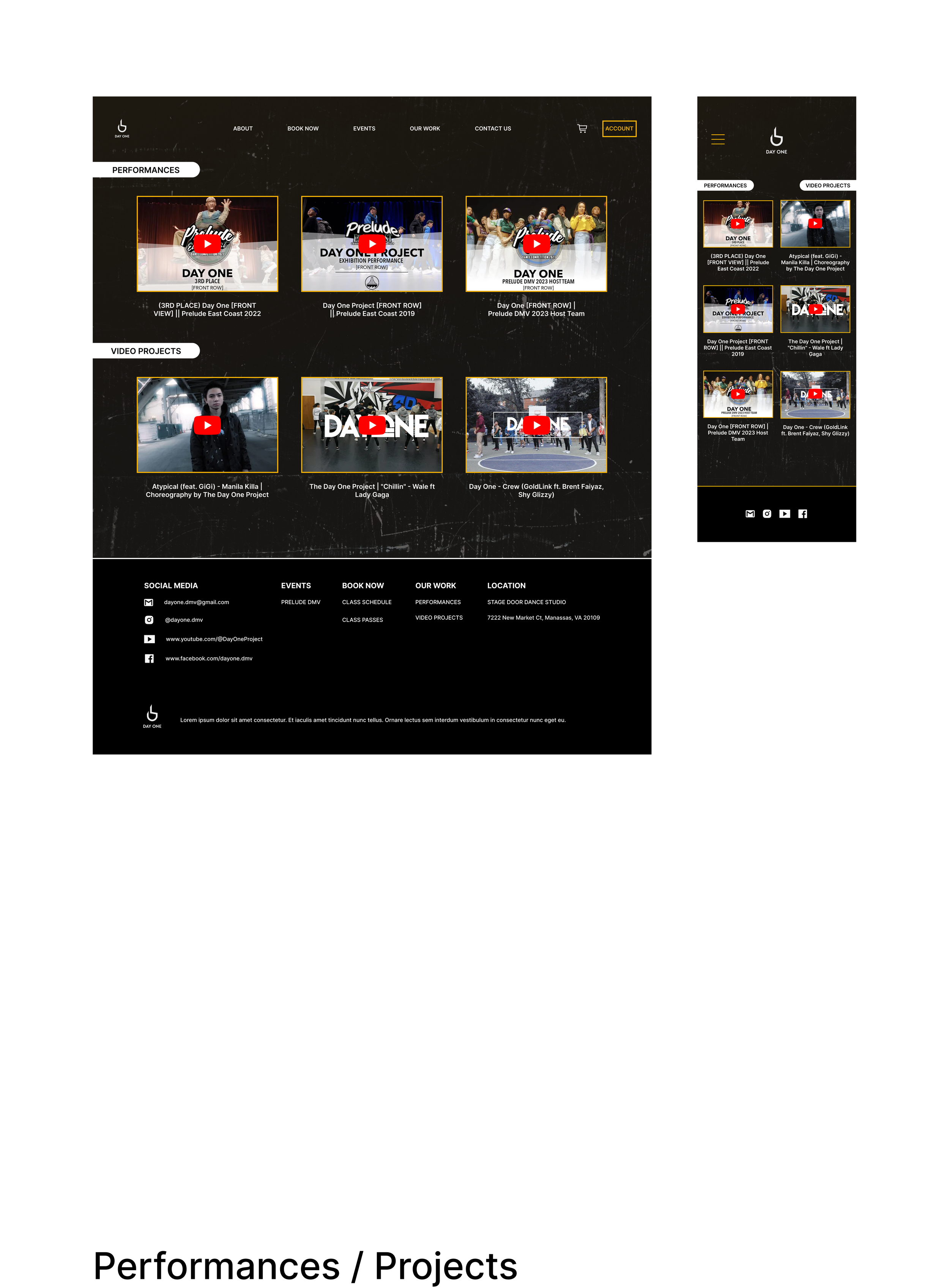
Walk through the screens.
Day One provides many classes and events for the community. A big part of the team’s mission revolves around giving back to all dancers, so having a option to pay for a workshop and a show is crucial.
THE FINAL SCREENS
The final product.
STYLE GUIDE
How to create the design?
CONCLUSIONS & LESSONS LEARNED
Final thoughts.
This website was mainly a personal project to help create a possible website for my dance team. The website was to help everything related to the team and what we offer such as payments for dance classes, registering for performing in our competition that we host, information on the class/teachers, our previous work and hopefully more down the line.
This was my second full length project and it was a success! I believe I stayed true to where my current team is at the moment which helped including/removing things that are necessary. It was still very much a challenge because more studios have websites rather than teams and overall we are just a dance team that rents out a studio to practice at.
Future Considerations:
Interview more studio owners/beginner class takers
Create case study simultaneously with creating the project for retention of details
Step outside comfort zone and try new abstract likings
OTHER PROJECTS























